Sections
- Prerequisite
- Create a simple node app
- Upload code to Github repository
- Deploy in Heroku with Github repository
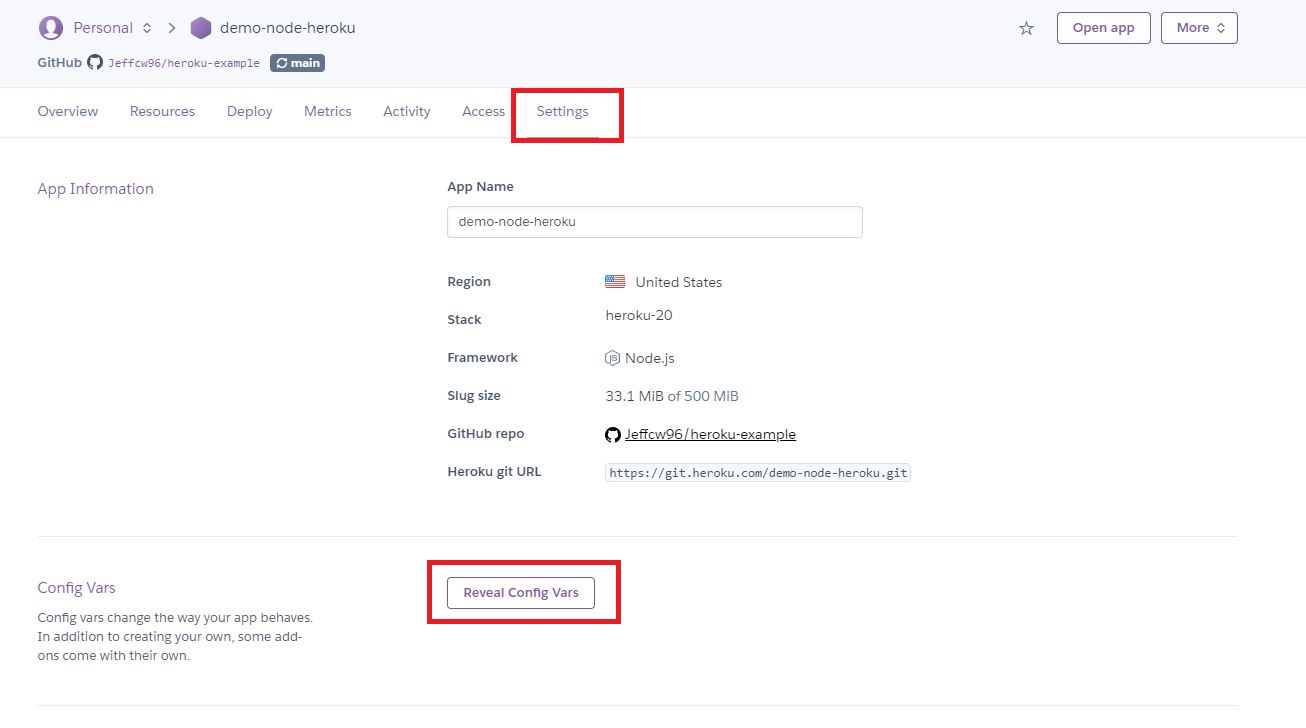
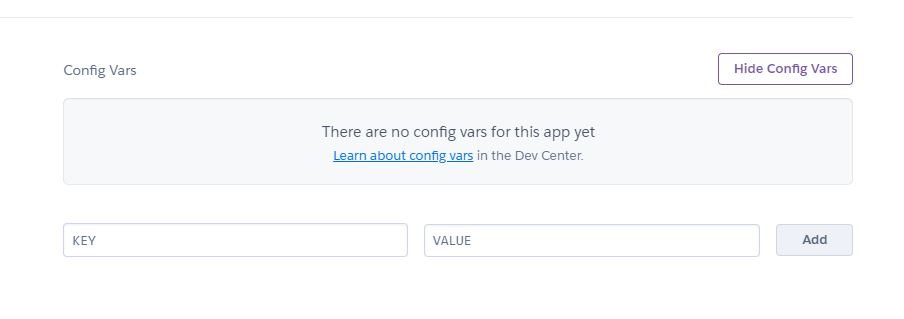
- Configure environment variable
Prerequisite
Create a simple node app
const express = require('express');
const app = express();
app.get("/", (req, res) => {
res.send("Server is Running")
})
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`App running on port ${port}...`);
});Create a simple node app
- Login into Github Account
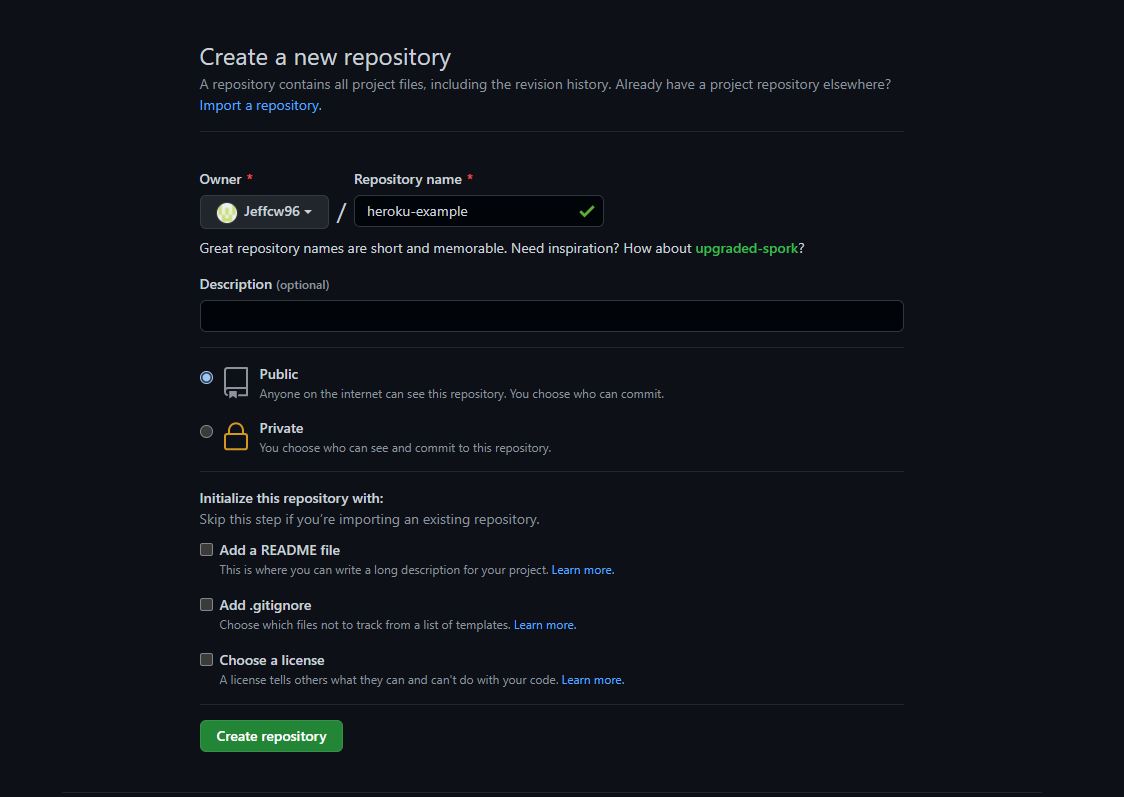
- Create New Repository
- Create
.gitignorefile to ignore files such as ‘node_modules, .env and etc’ - Upload code into Github Repository via Git bash / Terminal
git init git add . git commit -m "< commit message >" git branch -M master git remote add origin < your respository link > git push -u origin master
Deploy in Heroku with Github repository
-
Login into Heroku Account
-
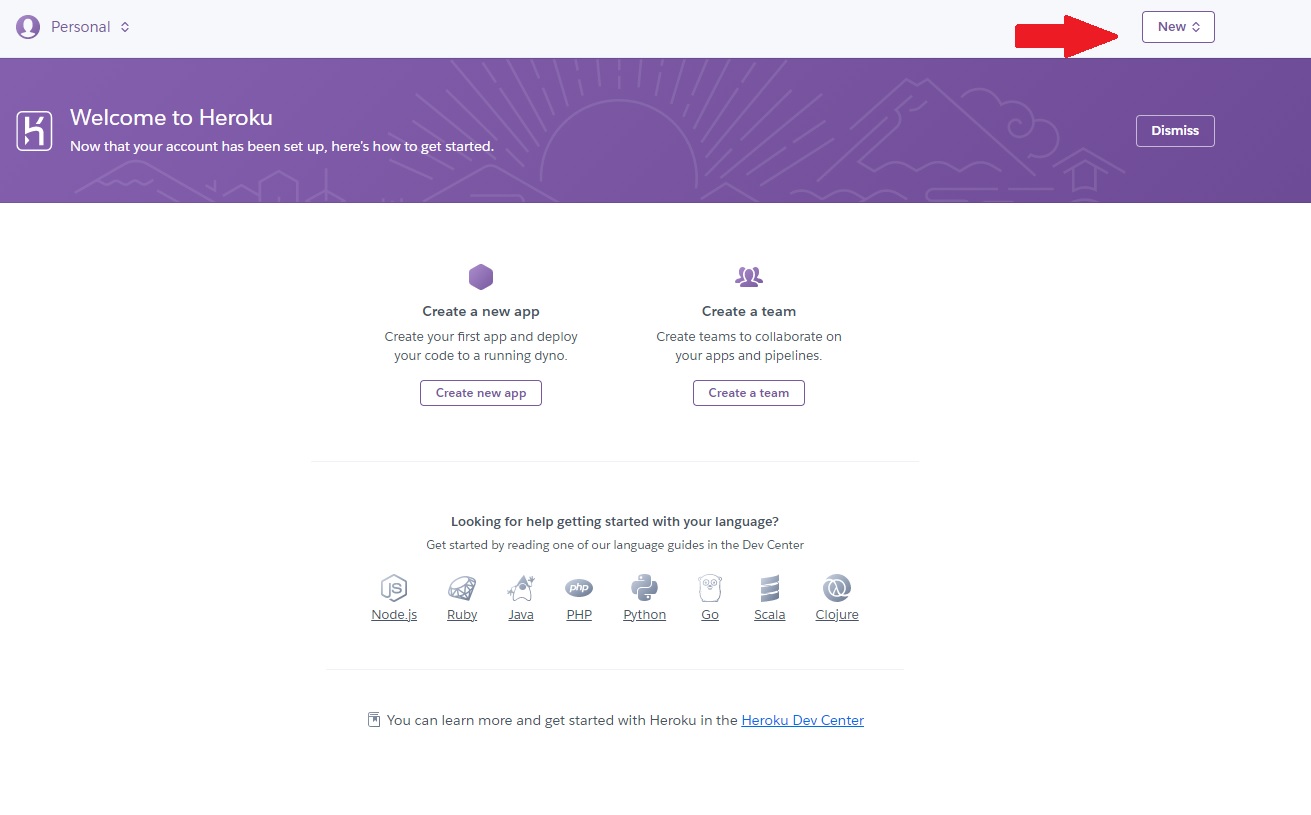
New -> Create New App -> Enter project name and region
-
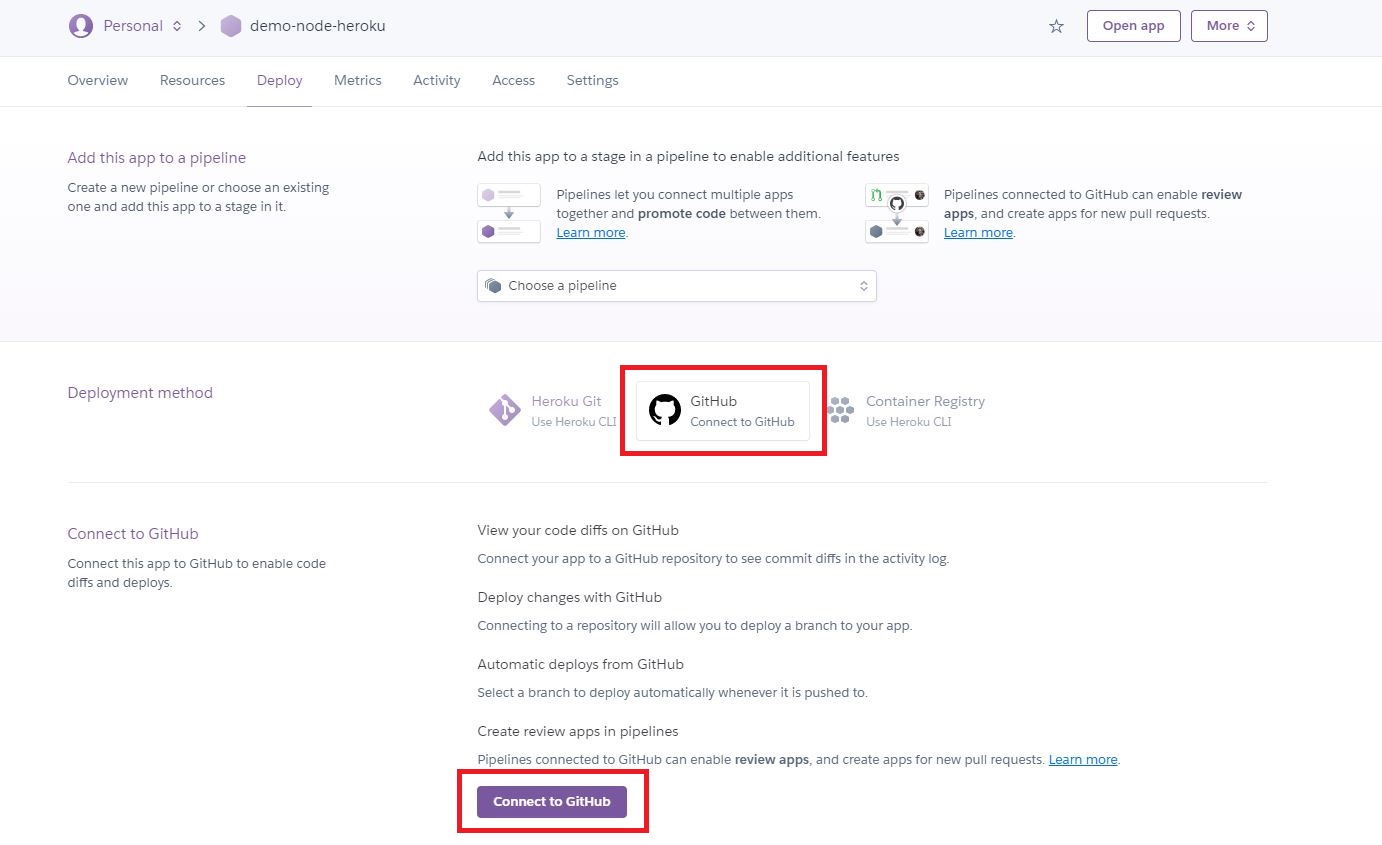
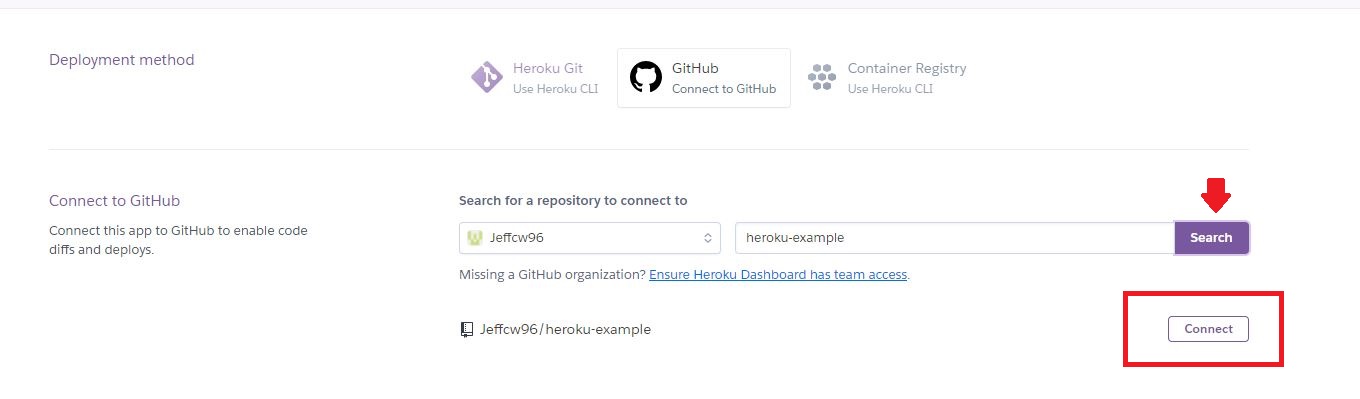
Select Github as Deployment Method
-
Setup Automate Deployment
After the deployment is finished, you shall see your project in https://<your project name>.herokuapp.com