Declaration
- First and foremost, we need to import this hook from our React component.
import { React, useEffect } from 'react' - Let’s see how useEffect hook looks like
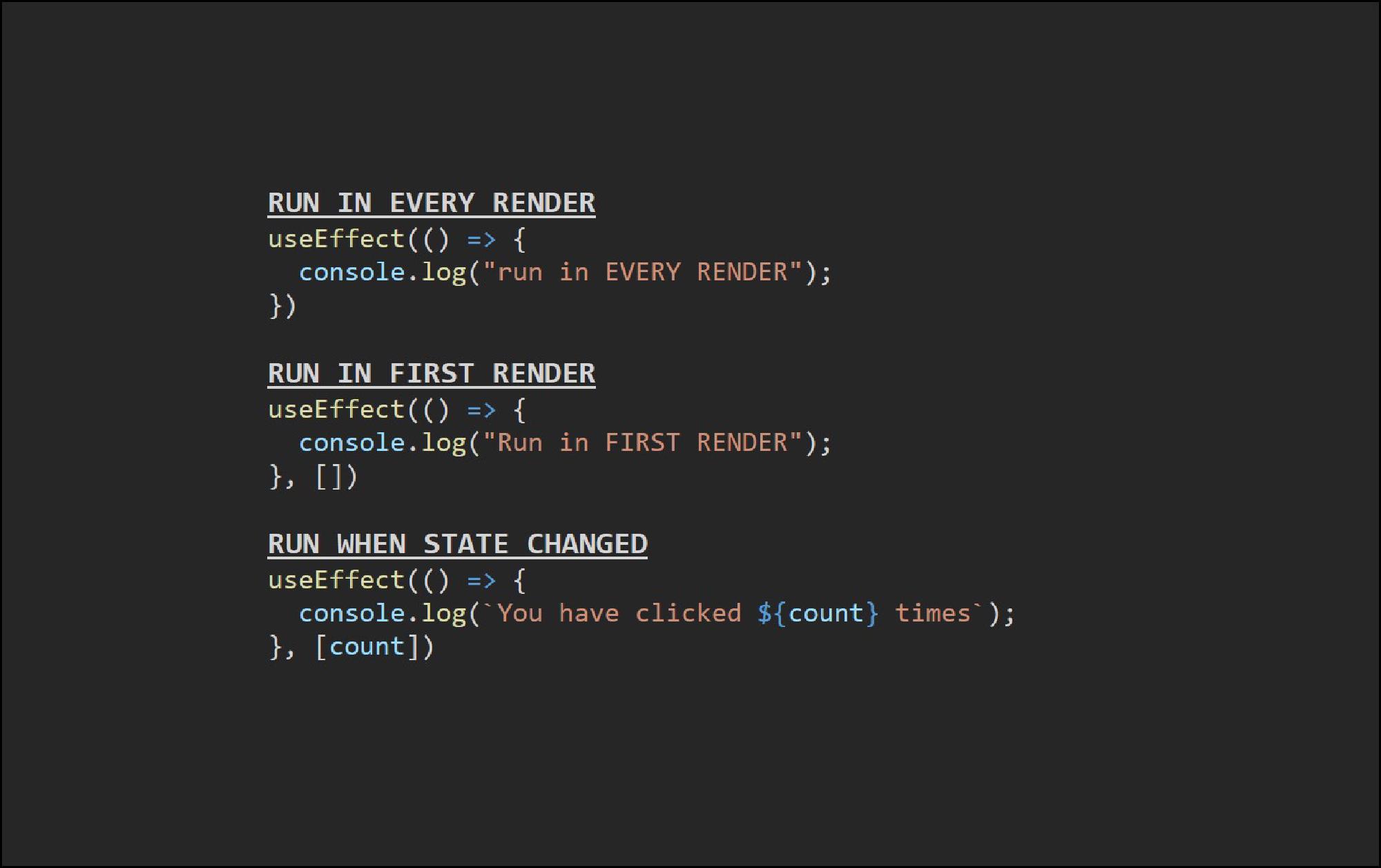
useEffect(() =>{ //< Run after rendered > }, [< condition >])
Conditions to call useEffect Hook
As we mentioned earlier, we can define to fire the code inside the useEffect Hook based on certain values changed.
We will be using back the previous example code which basically incrementing and decrementing the value by using useState Hooks.
import { React, useState, useEffect } from 'react'
import './App.css';
function App() {
let [state, setState] = useState(0)
function Increment() {
setState((prevState) => prevState + 2);
}
function Decrement() {
setState((prevState) => prevState - 2);
}
useEffect(() => {
console.log("useEffects run");
})
return (
<div >
<button onClick={Decrement}>-</button>
<p>{state}</p>
<button onClick={Increment}>+</button>
</div>
);
}
export default App;Result

Explanation
As you can see we didn’t add any condition in the useEffect hooks. Meaning to say the code console.log("useEffects run") will be called everytime the React render the component. (State changed)
Fire Effects after certian state changed.
useEffect hook takes in an array paremeter for firing the code everytime when the paremeter updated.
useEffect(() => {
console.log("useEffects run");
},[state])call useEffect hook for only one time
If we never specify or left blank in the useEffect array parameter. It will then only run for one time.
This will be useful when we are trying to call some APIs and render the data in our component
useEffect(() => {
fetch("https://gorest.co.in/public-api/users")
.then((response)=>{
return response.json()
})
.then((result) =>{
// Render data into component
})
},[])